useDebugValue
useDebugValue est un Hook React qui vous permet d’ajouter une étiquette visible dans les outils de développement React à un Hook personnalisé.
useDebugValue(value, format?)Référence
useDebugValue(value, format?)
Appelez useDebugValue à la racine de votre Hook personnalisé pour afficher une valeur de débogage lisible :
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'En ligne' : 'Déconnecté');
// ...
}Voir d’autres exemples ci-dessous.
Paramètres
value: la valeur que vous souhaitez afficher dans les outils de développement React. Elle peut être de n’importe quel type.formatoptionnel : une fonction de formatage. Lorsque le composant est inspecté, les outils de développement React appelleront la fonction de formatage avecvaluecomme argument, puis afficheront la valeur formatée renvoyée (qui peut avoir n’importe quel type). Si vous ne spécifiez pas la fonction de formatage, lavalueoriginale sera affichée.
Valeur renvoyée
useDebugValue ne renvoie aucune valeur.
Utilisation
Ajouter un libellé à un Hook personnalisé
Appelez useDebugValue à la racine de votre Hook personnalisé pour afficher une valeur de débogage dans les outils de développement React.
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
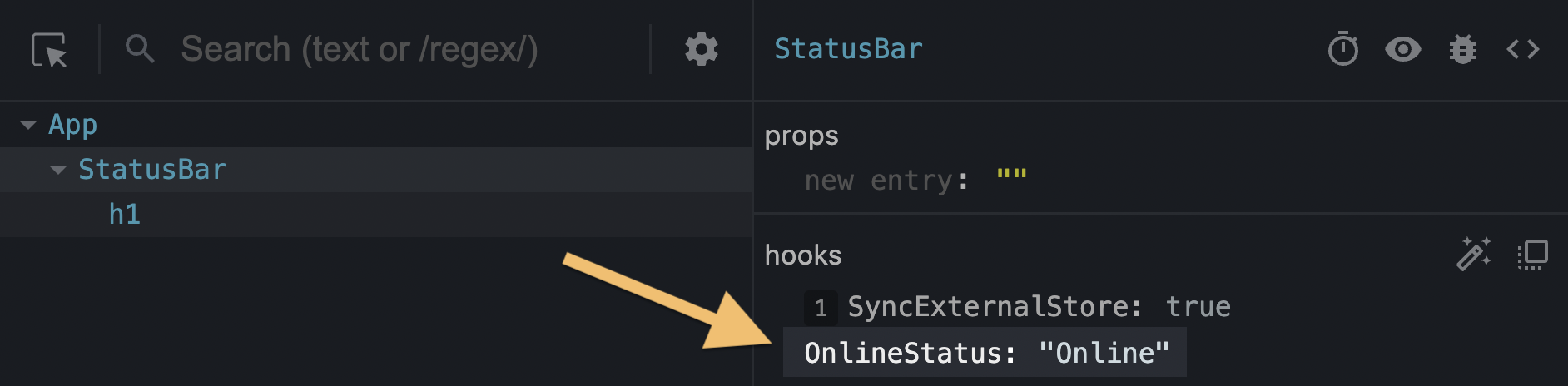
}Ça donne aux composants qui appellent useOnlineStatus une étiquette du genre OnlineStatus: "En ligne" lorsque vous les inspectez :

Sans l’appel de useDebugValue, seule la donnée sous-jacente (dans cet exemple, true) serait affichée.
import { useSyncExternalStore, useDebugValue } from 'react'; export function useOnlineStatus() { const isOnline = useSyncExternalStore(subscribe, () => navigator.onLine, () => true); useDebugValue(isOnline ? 'En ligne' : 'Déconnecté'); return isOnline; } function subscribe(callback) { window.addEventListener('online', callback); window.addEventListener('offline', callback); return () => { window.removeEventListener('online', callback); window.removeEventListener('offline', callback); }; }
Différer le formatage d’une valeur de débogage
Vous pouvez transmettre une fonction de formatage comme deuxième argument à useDebugValue :
useDebugValue(date, date => date.toDateString());Votre fonction de formatage recevra la valeur de débogage comme argument et devra renvoyer une valeur formatée pour l’affichage. Lorsque votre composant sera inspecté, les outils de développement React appelleront cette fonction et afficheront son résultat.
Ça vous permet d’éviter d’exécuter une logique de formatage potentiellement coûteuse tant que le composant n’est pas réellement inspecté. Par exemple, si date est une valeur de type Date, ça évite d’appeler toDateString() à chaque rendu.